Un Kilo de Ayuda
Modernizing digital tools to enhance child nutrition programs and early childhood development impact
Project: Mobile App Transformation

The Challenge
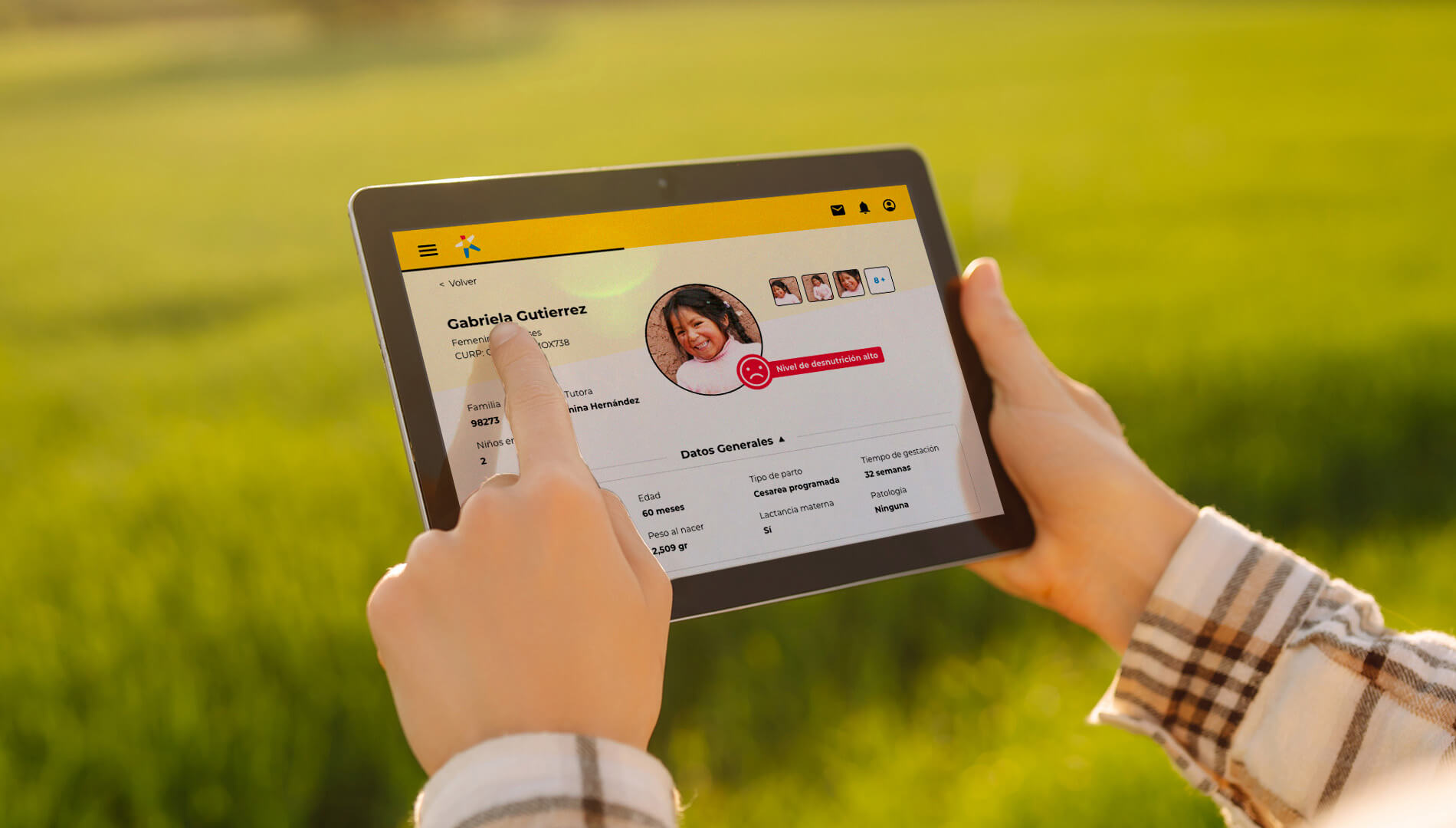
Un Kilo de Ayuda needed to modernize and optimize their InfoKilo mobile application, a core tool used by field personnel to collect, track, and manage health and nutrition data for children and families in vulnerable communities. Key challenges included an outdated interface and user experience, inefficient data flow and limited offline capabilities, need for clearer data visualization and real-time sync with internal systems, and ensuring the tool is intuitive for users with different levels of digital literacy.

Comprehensive UX/UI Design Process
Ingenia worked on InfoKilo 3.0 applying best practices in UX/UI design, accessibility, and mobile product strategy. Our process included discovery workshops with key stakeholders and field users to understand workflows and pain points, user personas & journeys to align the experience with real user behavior, low and high-fidelity wireframes to visualize improvements and optimize data collection flows, UI redesign focused on clarity, consistency, and accessibility, and usability testing with real users to validate decisions and iterate quickly.
Project Impact
Measurable results that drive meaningful change
40 field facilitators equipped with optimized tools
22,000+ community members supported through improved data systems
25,000+ children beneficiaries reached with enhanced program delivery
Key Features & Technical Excellence
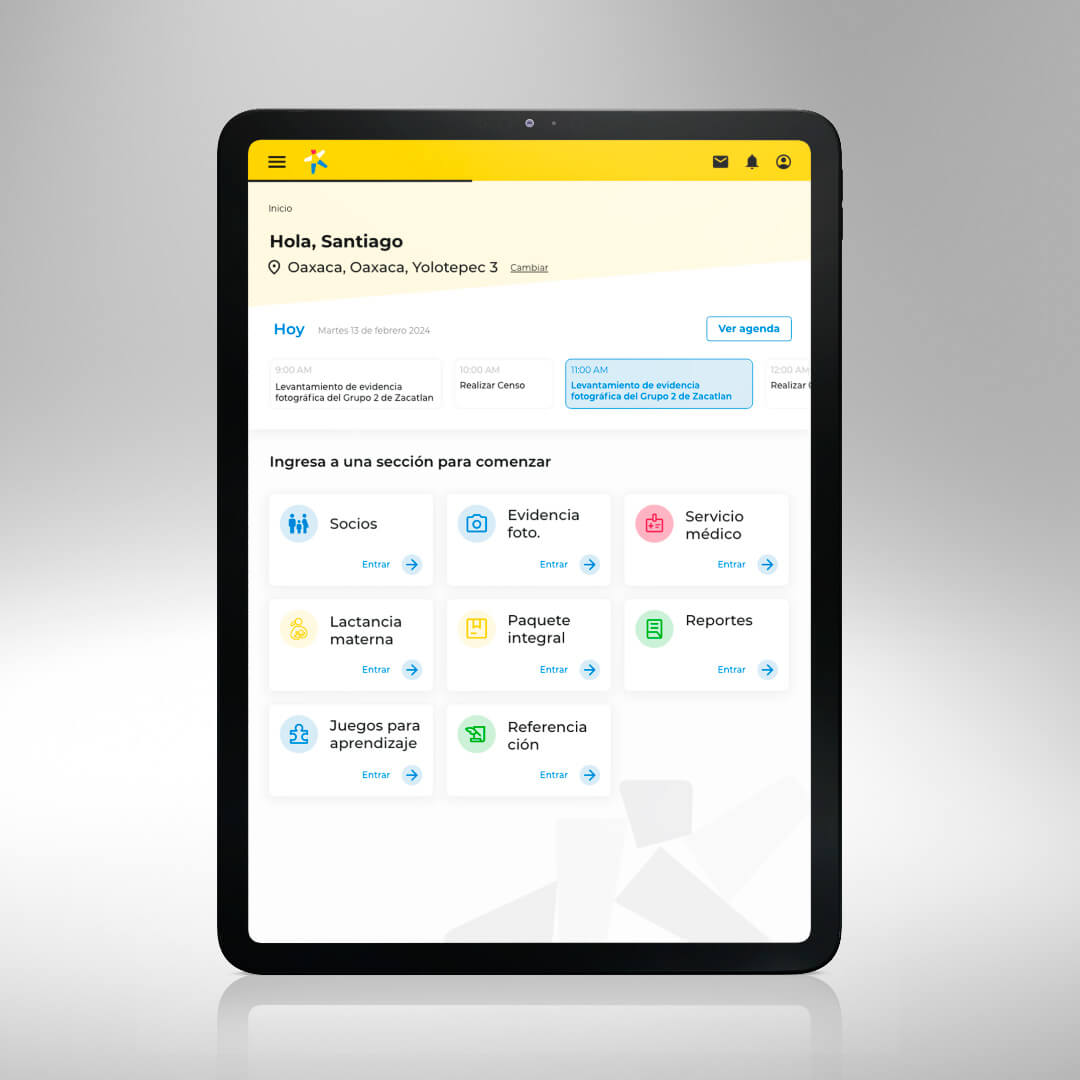
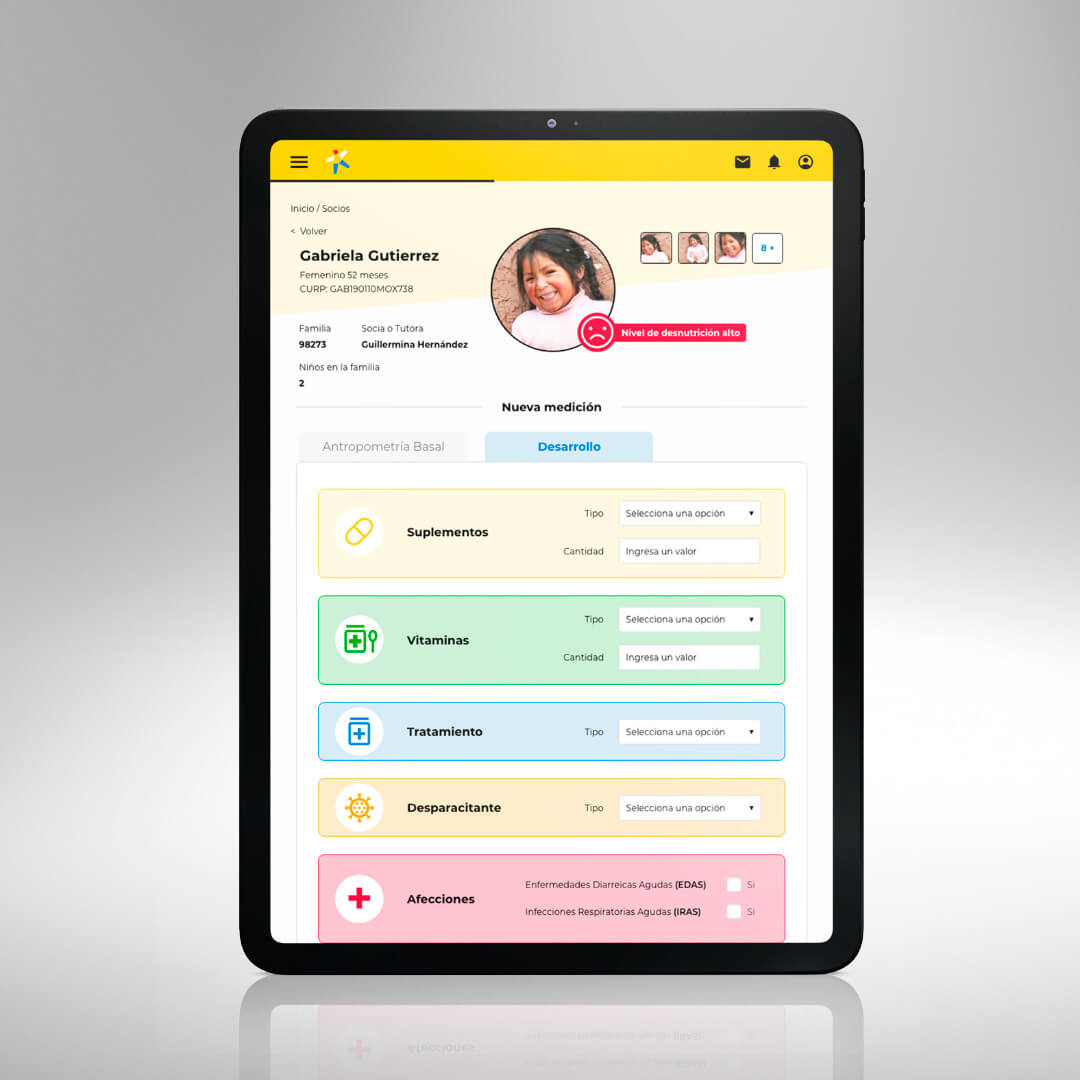
We developed optimized navigation and user flows for faster access to critical tasks, complete offline mode with automatic sync once reconnected, dynamic forms that adapt based on user input and data type, simplified data visualization dashboards for at-a-glance understanding, and localization & accessibility designed for different literacy levels and regions. The solution was built using React Native for hybrid mobile development and Laravel for backend with custom API integration.

“InfoKilo 3.0 has been a huge step forward for our organization. The new design is intuitive and tailored to the real conditions our field teams face every day. From offline functionality to faster data entry and clearer dashboards, the improvements have allowed us to work more efficiently and focus on what really matters—improving early childhood development. The team truly listened to our needs and delivered a product that feels made for us.
Fabián Olvera
Director of Monitoring, Evaluation, and Research

Our Development Process
Stage 1: Discovery & User Research - We conducted discovery workshops with key stakeholders and field users to understand their workflows and pain points. We developed user personas and mapped user journeys to align the experience with real user behavior in challenging field conditions.
Stage 2: Design & Prototyping - We created low and high-fidelity wireframes to visualize improvements and optimize data collection flows. Our UI redesign focused on clarity, consistency, and accessibility, followed by usability testing with real users to validate decisions and iterate quickly.
Stage 3: Development & Implementation - We built the solution using React Native for hybrid mobile development and Laravel for backend development with custom API integration. The final product included mobile-first responsive design, WCAG-compliant accessibility standards, and a design system built for scalability, ensuring smooth handoff from design to development using Figma and development tools.